Hook 정의
React 공식 문서의 Hook 의 정의입니다.

Hook 은 함수형 컴포넌트에서도 생명주기 기능을 사용할 수 있게 함으로써, 함수형 컴포넌트의 활용성을 높이기 위해 나온 함수입니다.
덕분에 복잡한 클래스형 컴포넌트만을 사용하지 않아도 됩니다. Hook 을 프로젝트에 도입하기 위해 기존의 class 형 컴포넌트들을 수정할 필요는 없다고 합니다. 공식 문서에서 설명하듯이 점진적으로 적용 해나는 것이 권장됩니다.
Hook 종류
리액트에서 제공하는 Hook 들이 있습니다. 그러나 사용자들이 필요한 Hook 을 만들어서 사용하기도 합니다. 이것을 Custom Hook 이라고 하는데, 개인들이 만든 유용한 Hook 들은 npm 을 통해 다운받아 사용할 수도 있습니다.
리액트 공식 문서에 나와 있는 Hook 들을 살펴보겠습니다.

기본 Hook 인 useState() 와 useEffect() 를 정리해보았습니다.
1. useState()
useState() 는 함수형 컴포넌트 안에서 state 를 사용할 수 있게 해주는 Hook 입니다.
공식 문서에 나온 state 의 정의 입니다.

state 는 리액트 웹, 앱이 유동적으로 변화할 수 있게 도와주는 변수입니다. 리액트는 state 를 감지하여,
state 가 변경되면 리렌더링 합니다. 그런 state 를 function component 에서 만들어 주는 것이 useState() 입니다.

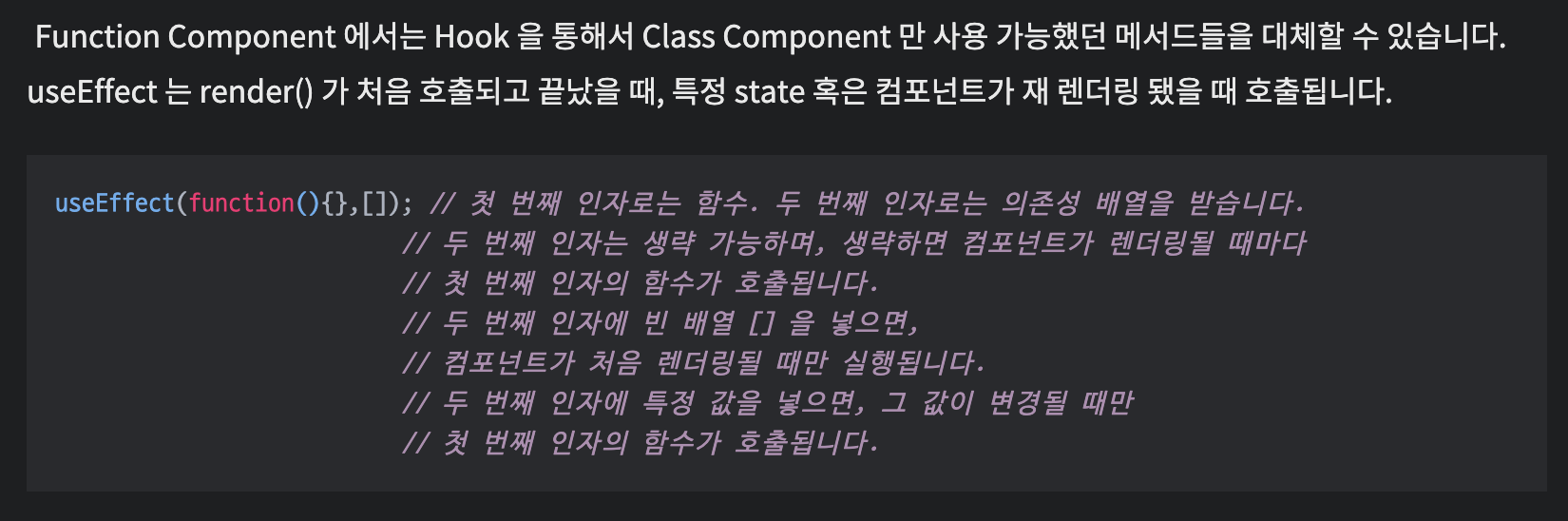
2. useEffect()
https://lazygay.tistory.com/34
제가 정리한 블로그 포스팅에 클래스형과 함수형 컴포넌트를 비교하며 uesEffect() Hook 을 설명했습니다.
이 게시글을 보시면 이해가 더 쉬울 것 같아 첨부합니다.

Hook 규칙

또한 Custom Hook 을 만들 때, 앞에 use__ 를 명시해야 합니다.
위의 규칙들을 강제하기 위해 리액트에서는 ESLint 플러그인을 제공합니다. 이 플러그인은 Create React App 에 포함되어 있습니다.
참고 문서
'React' 카테고리의 다른 글
| React 상태 관리 비교 Redux & React Query & SWR (0) | 2022.09.30 |
|---|---|
| React Redux Toolkit 사용하기 (0) | 2022.08.29 |
| React Life Cycle [ Class component 와 Function component ] (0) | 2022.08.28 |
| React Ref 와 Dom (1) | 2022.08.27 |
| React 데이터 바인딩 (0) | 2022.08.24 |
